Seit 2018 gilt bei der größten Suchmaschine Google mobile first. Schon im Jahr 2015 führte Google die mobile Optimierung als Rankingfaktor ein und reagierte damit auf die veränderten Ansprüche der Nutzer. Immer mehr Menschen sind auf Smartphones oder Tablets unterwegs, daher ist eine mobil optimierte Website in heutigen Zeiten ein Muss. Doch worauf muss man dabei achten, wie geht mobile Optimierung und welche persönlichen Tools kann man nutzen, um zu überprüfen, ob die Website für richtig vorbereitet ist?
Was ist die Mobile-First-Indizierung?
Der Mob. First Index von Google bedeutet, dass Google nun ausschließlich die mobile Version Ihrer Website zur Indexierung heranzieht. Dafür ist ein eigener Crawler unterwegs, um Dateien und neue Inhalte von Websites zu finden. Bekommt er Informationen nicht angezeigt, weil diese nicht für die mobile Nutzung zur Verfügung stehen, berücksichtigt er dieses auch nicht. Das ist völlig unabhängig davon, ob diese Informationen für Desktops bereitstehen. Das heißt in der Praxis, dass, wer Inhalte für die mobile Website abspeckt, riskiert, auch über die Desktop-Abfragen nicht mehr zu ranken, obwohl in einer Desktop-Version die Inhalte bereitstehen würden.
Daher empfiehlt Google auch, bei der Erstellung von Websites auf ein responsives Design zu setzen, und nicht mit einer separaten mobilen Version einer Website oder Dynamic Serving zu arbeiten, wie es noch vor einigen Jahren gängige Praxis war.
Rankingfaktor mobile Optimierung – was muss ich beachten?
Die m. Optimierung von Websites umfasst eine Reihe von Maßnahmen, die alle zum Ziel haben, dass die Internetseite optimal auf m. Endgeräten genutzt werden kann. Im Unterschied zur Nutzung am Desktop-PC navigieren die Besucher nicht mit der Maus, sondern mit dem Finger oder per Spracheingabe. Außerdem ist das Display natürlich bedeutend kleiner, die Internetverbindung unterwegs meist etwas langsamer als Zuhause und Smartphones/Tablets können einige Inhalte wie Java- oder Flash-basierte Anwendungen nicht darstellen. Aus diesen Besonderheiten der m. Internetnutzung ergeben sich auch die Herausforderungen für die mobile Optimierung.
Der Rankingfaktor Mobile Optimierung bzw. Mobilfreundlichkeit
Spezielle Optimierung für tragbare Gadgets ist im Jahr 2015 zum Rankingfaktor bei Google geworden. Der Grund ist naheliegend, denn immer mehr Menschen nutzen das World Wide Web mit Devices wie Smartphone oder Tablet. Für die Darstellung auf mobilen Endgeräten sind aber andere Voraussetzungen nötig als für Desktop-PCs. Google selbst gibt Website-Betreibern die wichtigsten Punkte für die passende Optimierung an die Hand:
- Websites sollten keine Software verwenden, die auf Mobilgeräten nicht gebräuchlich ist. Dazu zählen vor allem Inhalte, die auf Basis von Flash eingesetzt werden.
- Ein nächster wichtiger Punkt ist die Schriftgröße, die möglichst ohne zu Zoomen auch auf mob. Geräten lesbar sein sollte.
- Auch alle anderen Inhalte sollten auf die Darstellung auf m. Devices angepasst werden.
- Nicht zuletzt ist auch ein Blick auf die Links auf einer Website notwendig. Hier geht es vor allem um die Abstände zwischen klickbaren Elementen und Texten. Diese müssen groß genug sein, damit User nicht versehentlich auf einen falschen Link klicken.
Page Speed als zentraler Faktor
Über den schon erwähnten Punkten, die vor allem auf die barrierefreie und einfache Nutzung von Websites sowie auf die Darstellung der Inhalte zielen, ist ein zentraler Punkt der mobilen Optimierung die Ladegeschwindigkeit der Seiten. Vor allem, wenn Menschen mobil unterwegs sind, ist die Schwelle des Erträglichen beim Aufbau von Inhalten im Netz, deutlich niedriger als beim Desktop-PC. Gemeinhin sagt man, dass eine Ladezeit von 3 Sekunden nicht überschritten werden soll. Je weiter man unter den 3 Sekunden liegt, desto besser.
Google selbst gibt viele hilfreiche Tipps zur mobilen Optimierung von Websites und erklärt in ausführlichen Anleitungen, worauf es ankommt.
Rankingfaktor mobile Optimierung – nützliche Tools
Mobile-Friendly Test von Google
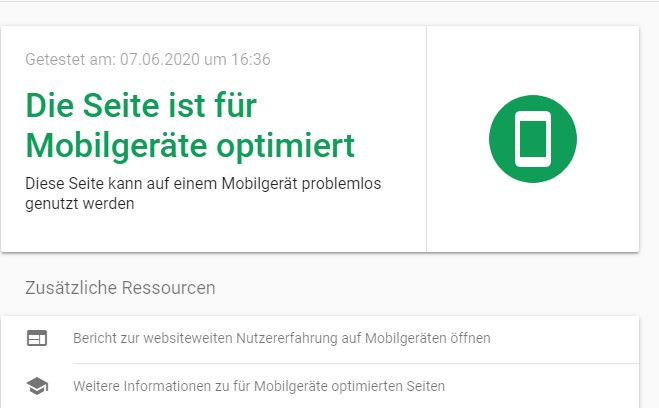
Googles Mobile-Friendly Test gibt erste Hinweise darauf, ob eine Website für mobile Endgeräte optimiert ist. Nach einer simplen Eingabe der URL Ihrer Website erfolgt ein schneller Test aller wichtigen Faktoren.

Eingabemaske Mobile Friendly Test von Google, Abruf 13.06.2020

Testergebnis Mobile Friendly Test von Google, Abruf 13.06.2020
Page Speed Insights von Google
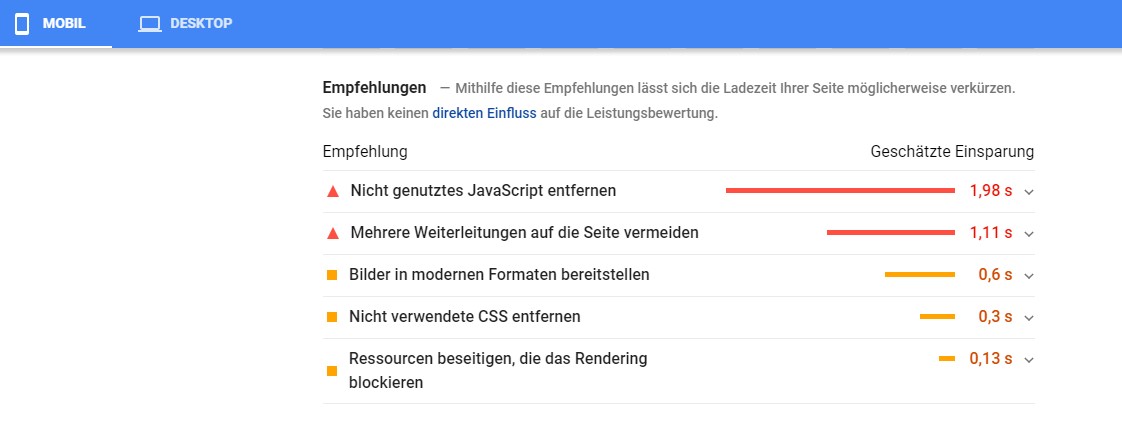
Immer noch sehr beliebt und aussagekräftig ist das Google Tool Page Speed Insights. Nach Eingabe der URL und einem Klick auf „Analysieren“ dauert es nur wenige Sekunden, bis man das Ergebnis für seine Website angezeigt bekommt. Der Höchstwert liegt bei 100. Mit den Ampelfarben Rot, Gelb und Grün wird verdeutlicht, wie gut die Seite für mobile Endgeräte optimiert ist. Das Ziel sollte sein, den grünen Bereich, also einen Faktor von mindestens 90, zu erreichen. Alles zwischen dem Wert 50 und 90 gilt als durchschnittlich, darunter liegende Seiten gelten als langsam. Dafür gibt das Tool konkrete Empfehlungen, wie das Entfernen von nicht genutzten Java-Script und CSS oder die Optimierung von grafischen Inhalten und Bildern, um die Geschwindigkeit zu verbessern.

Eingabemaske Page Speed Insights von Google, Abruf 06.06.2020

Testergbnis Page Speed Insights von Google, Abruf 06.06.2020
Google Search Console
Die beiden kleinen vorgestellten Tools von Google sind erste Hilfen, um vor allem in Sachen Ladegeschwindigkeit den Überblick zu haben. Aber auch, wenn die Geschwindigkeit ein sehr starker Punkt beim Rankingfaktor Mobile Optimierung ist, kommt es noch auf viel mehr an, um den Benutzern eine optimale mobile Website zu präsentieren. Am geeignetsten, um den Status Ihrer Website zu checken, ist die Google Search Console. Das hauseigene Tool von Google bietet neben einer Vielzahl von Statistiken zur Performance Ihrer Seite auch einen Bereich für die mobile Verbesserung. Im Filter „Mobil“ in den Leistungsdaten, zeigt Google nicht nur, von welchen Geräten die Zugriffe auf Ihre Website herrühren, sondern zeigt ganz automatisch Fehler bei der m. Version der Website an. Die betroffenen Seiten werden auch gleich verlinkt. Bequemer geht es fast nicht.
Tools abseits von Google
Es gibt unzählige Tools, um die mobile Optimierung einer Website zu überprüfen. Nur einige davon sollen hier Erwähnung finden.
Mobile SEO Page Analyzer von Pure Oxygen Labs
Pure Oxygen bietet einen kostenpflichtigen Service an, aber ihr grundlegendes SEO-Audit ist kostenlos. Sie sind jedoch verpflichtet, Ihre E-Mail-Adresse anzugeben. In der E-Mail, die Sie dann bekommen, gibt es einige hilfreiche Informationen, um den Stand der Fortschritte etwas einschätzen zu können. Allerdings fehlen hier genaue Hinweise, welche Dinge man optimieren müsste. Damit ist, zumindest in der kostenlosen Version der Bericht zwar für einen ersten groben Überblick nützlich, aber nicht für eine Punkt-für-Punkt-Optimierung zu gebrauchen.
SEO-Audit von Seobility, Sistrix und Co.
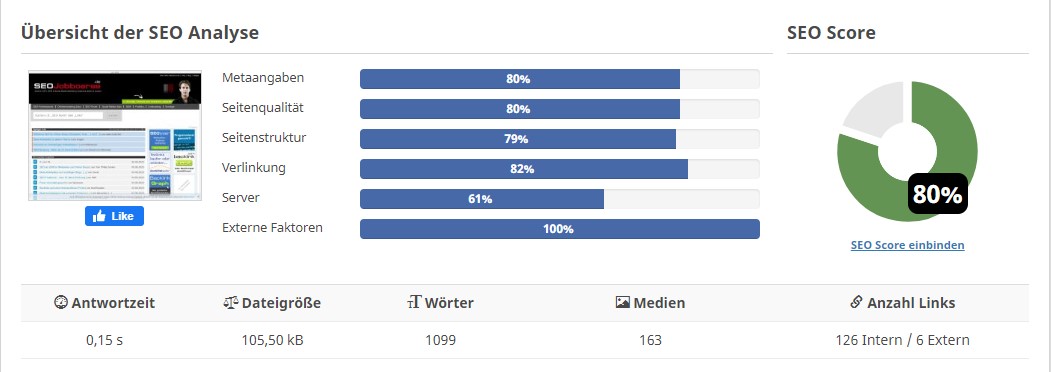
Grundsätzlich bietet mittlerweile jedes Ranking- bzw. SEO-Audit-Tool auch eine Übersicht über den Stand der mobilen Performance und Optimierung an. Dabei unterscheiden sich die Anbieter lediglich in ihren Preisen, die sie für diese Dienstleistung abrufen. Seobility sticht mit einer sehr detaillierten Analyse schon in der kostenfreien Version hervor. Nach der Eingabe der URL erhalten Sie eine gute Übersicht über zahlreiche Faktoren, die Ihr Ranking beeinflussen und natürlich eine kompakte Darstellung des Ist-Zustandes. Auch hier bekommen Sie, ähnlich wie bei der Google Search Console konkrete Hinweise zur Verbesserung wie die Optimierung der CSS- und Javascriptdateien. Die entsprechenden URLs, die eine Optimierung benötigen, sind verlinkt. Allerdings bietet die kostenfreie Version keinen Zugriff auf alle Funktionen und URLs. Dafür ist dann, wie bei anderen Tools wie Sistrix, Searchmetrics oder IONOS die kostenpflichtige Variante nötig.

ausführliches Testergebnis SEO-Audit von Seobility, Abruf 13.06.2020
vorgestellte SEO Tools im Überblick
| Tool | Vorteile | Nachteile | Modell |
|---|---|---|---|
| Mobile Friendly Test von Google | schneller Check der grundsätzlichen Mobilfreundlichkeit | keine besonderen Auswertungen | kostenlos |
| Google Page Speed Insights | schnelle, präzise Messung der Ladegeschwindigkeit | – | kostenlos |
| Google Search Console | sehr gute Übersicht über alle Kennzahlen zur mobilen Optimierung, konkrete Handlungsanweisungen und Tipps | – | kostenlos |
| SEO Page Analyzer von Pure Oxygen Labs | einige wichtige Informationen zur Website, die helfen, die Optimierung zu planen | keine wirklichen Tipps und detaillierte Berichte zu einzelnen Optimierungsmaßnahmen | kostenlos, mehr Funktionen mit dem Abo |
| Mobile SEO Issues Tool von Varvy | sehr gute Übersicht über die wichtigsten Kennzahlen zur mobilen Optimierung, konkrete Handlungsanweisungen inklusive Links zur entsprechenden Seite | – | kostenlos |
| SEO Audit von Seobility | sehr gute Übersicht über die wichtigsten Kennzahlen zur mobilen Optimierung, konkrete Handlungsanweisungen inklusive Links zur entsprechenden Seite | in der kostenlosen Version nur eine bestimmte Anzahl von analysierten URLs | kostenlos, mehr Funktionen mit dem Abo |
Fazit
Mit der Einführung des Rankingfaktors Mobile Friendless und der Änderung der Indexierung auf Mobile First, gibt es keinen Weg mehr an der Optimierung von Websites zur mobilen Nutzung vorbei. Mit einem responsiven Design ist man grundsätzlich schon mal auf dem richtigen Weg. Zusätzliche Ranking-Faktoren wie die Ladegeschwindigkeit und die Usability m. Seiten bringen für Website-Betreiber Herausforderungen mit sich, die aber durchaus zu schaffen sind. Verschiedene Tools bieten die Ansätze, die Website auf ihre Mobilfreundlichkeit zu überprüfen. Dabei muss man nicht unbedingt auf kostenpflichtige Tools zurückgreifen. Die hauseigenen Tools und Tipps von Google, vor allem die Search Console geben alle Mittel an die Hand, das mobile Ranking Ihrer Website nach vorne zu bringen.