Die Ladezeit von Websites ist seit dem Jahr 2018 auch in der mobilen Suche ein Rankingfaktor bei Google. Was also bisher als Page Speed bis dahin nur bei Desktop-Suchen wichtig war, ist es nun auch bei der Suche auf mobilen Endgeräten, um gute Positionierungen in den Suchergebnislisten zu erreichen. Um herauszufinden, wie schnell eine Seite lädt und welche Maßnahmen man treffen kann, dadurch die Ladezeit zu erhöhen, sollten geeignete Tools eingesetzt werden. All das und vieles mehr, erfahren Sie hier in unserem Beitrag.
Was ist der Page Speed und warum ist die Ladezeit so wichtig?
Als Page Speed wird die Ladegeschwindigkeit einer Website bezeichnet. Dies ist der Zeitraum zwischen dem Absenden einer Anfrage und der Ausgabe der angefragten Inhalte. Dabei spielt auch die Latenz, also die Dauer des Verbindungsaufbaus zwischen Browser und Website eine Rolle. Die Ladezeit einer Website ist für den Nutzer sehr wichtig, denn langsam ladende Webseiten werden schneller wieder von den Nutzern verlassen. Keiner wartet gern viele Sekunden darauf, dass sich die Inhalte nach und nach aufbauen. Das ist vor allem in Zeiten der immer stärkeren Nutzung der Suchmaschinen und des Internets mit mobilen Endgeräten von großer Bedeutung.
Auch wenn die User Experience einer Website für Suchmaschinenoptimierer schon immer relevant war, werden hier nun einige technische Faktoren wichtiger. Natürlich sind qualitativ hochwertiger Content und eine optimierte Nutzerführung wichtig, doch was nützen diese, wenn die Nutzer wegen einer langsamen Ladezeit die Seite gar nicht wirklich sehen? Google selbst, hat dazu viele Studien durchgeführt. Die Absprungraten sinken rapide, wenn die Ladezeit unter drei Sekunden fällt. Dies allein ist schon Grund genug, sich die Ladezeit seiner Webpräsenz einmal genauer anzuschauen.
Doch das ist noch nicht alles, denn auch die Crawler achten auf die Ladezeit einer Webseite. Erwiesenermaßen werden Seiten, die mehr als 2 Minuten für den Download benötigen, vom Google-Bot seltener gecrawlt. Zwar ist dies allein kein Rankingsignal, kann aber in der großen Gemengelage der vielen Faktoren, die das Ranking beeinflussen, ein negativer Aspekt sein.
Page Experience als Rankingfaktor ab 2021
Die Ladezeit einer Website wird im Jahr 2021 mit der Einführung des Rankingfaktors Page Experience noch wichtiger. Denn ab dann zählt nicht mehr nur die reine Anzeige aller Elemente auf einer Seite, sondern auch die Zeit bis zur ersten Interaktion des Users, fließt mit dieser in die Bewertung der User Experience mit hinein. Dafür hat Google die Web Vitals als Schlüsselaspekte für die Bewertung eingeführt. Eine schnelle Seitengeschwindigkeit ist also ein zentraler Bestandteil der SEO, die man messen und verbessern sollte. Wie, das zeigen wir nun anhand ausgesuchter Tools zur Messung der Ladezeit.
Wie messe ich die Ladedauer meiner Webseiten?
Um die Ladedauer zu messen, gibt es verschiedene Tools unterschiedlicher Anbieter. Allen voran steht da sicherlich das hauseigene Tool von Google, die PageSpeedInsights und die Browsererweiterung Lighthouse. Doch man kann auch bei unabhängigen Anbietern wie Pingdom oder webpagetest.org messen. Wichtig ist, dass man Orientierungspunkte für eine normale Ladezeit hat und so die Ergebnisse der Messung einordnen kann. Das bieten fast alle Tools. Weiterhin ist bei der Auswahl des Hilfsmittels von Bedeutung, welche Fragen es beantworten kann. Dafür müssen Sie vorher umreißen, was Sie von dem Tool erwarten. Mögliche Fragen an ein Messtool für die Ladezeit bzw. den Pagespeed können u.a. sein:
- Wie lange lädt die gesamte Webpräsenz?
- Wie lange lädt eine einzelne Unterseite?
- Gibt es Messwerte, die stark abweichen?
- Wie ist die Bewertung der Ladezeit im Vergleich?
- Wo besteht Optimierungspotential?
- Gibt es konkrete Vorschläge zur Optimierung?
- …
Kostenlose Tools
Um die Ladedauer einer Website oder einzelner Unterseiten einer Internetpräsenz zu messen, reichen in der Regel kostenlose Tools aus. Sie messen zuverlässig und geben schon sehr viele Zusatzinformationen, zum Beispiel zur Optimierung, an die Hand. Im Rahmen der Nutzung von kostenpflichtigen SEO-Analyse-Tools kann es aber auch nicht schaden, deren Speedtests mit zu nutzen. Schauen wir uns die besten kostenlosen Tools zur Messung der Ladezeit einmal an.
Lighthouse Browsererweiterung
Mit der Chrome-Erweiterung Lighthouse von Google kann man die Ladezeit seiner Website messen, aber bekommt auch weitere, wichtige Inputs, wie zum Beispiel zur Barrierefreiheit. Die Extension ist schon vorinstalliert, muss aber zunächst aktiviert werden. Man findet sie in den Entwicklertools. Öffnen Sie diese mit STRG+UMSCHALT+/ auf Ihrem PC (STRG+Option+/ auf dem Mac). Unter weitere Tools findet man dann die Audits, die zu Lighthouse führen. Die Option zur Messung der Ladegeschwindigkeit findet man unter dem Audit Performance. Hier sieht man dann einen Speedcore und weitere Messwerte, die dann in den PageSpeedInsights genauer beschrieben werden. Es ist also empfehlenswert, diese direkt aufzurufen.
PageSpeed Insights von Google
Die PageSpeedInsights sind ein starkes Tool aus dem Hause Google, welches nicht nur reine Ladezeiten misst, sondern noch viele weitere Daten erfasst. Dabei werden jene nicht nur übersichtlich und vergleichend dargestellt, sondern auch wertvolle Hinweise und Tipps zur Optimierung gegeben. Sie rufen sie ganz einfach über developers.google.com/speed/pagespeed/insights/ auf.

Google PageSpeedInsights Startseite © Google
Nun können Sie in die Suchzeile die gewünschte URL eingeben. Das Ergebnisfenster zeigt folgende Erstansicht:

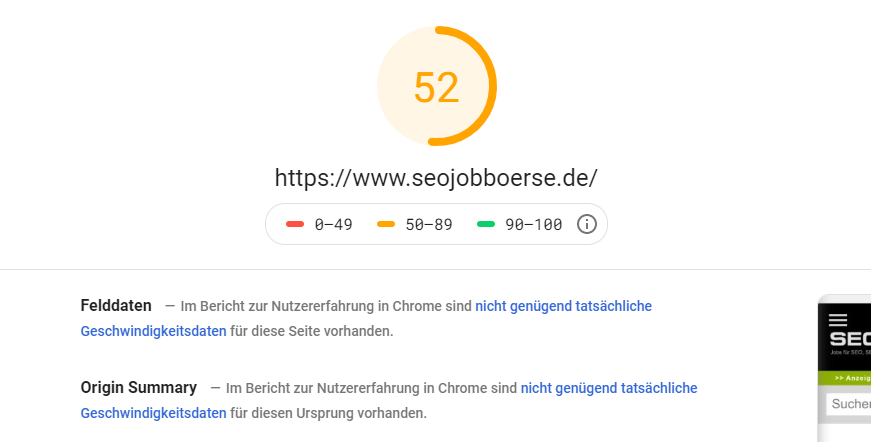
Google PageSpeedInsights, Aufruf Seojobboerse.de © Google
Sie sehen, wir haben noch ein bisschen was zu tun. Das erkennt man am System der Ampelfarben, mit denen der Speed Core im Vergleich zu anderen Websites angezeigt wird. Dieser bezieht sich mittlerweile durch den Mobile First-Rankingfaktor nur noch auf die mobilen Websites und sieht bei vielen nicht ganz so gut aus. Kein Grund zur Panik, denn das Tool zeigt im unteren Bereich detailliert auf, an welchen Stellen Optimierungen notwendig sind. Generell gilt, je grüner Ihre Anzeige wird, desto besser stehen sie da. Akuter Handlungsbedarf besteht, wenn die Ampel rot zeigt, also Ihr Wert unter 50 liegt.
Google arbeitet zur Ausgabe des Speedcores, der eine Zahl zwischen 0 und 100 ist, mit Felddaten und Labdaten. Felddaten sind monatlich erhobene Daten aus Chrome. Die Labdaten sind die, welche im Augenblick ermittelt wurden.
Auch in anderen Tools von Google sind die Ladezeiten seiner Webpräsenz einsehbar. Google Analytics bietet darüber hinaus noch die Trackingdaten, mit denen man direkt nachschauen kann, wie sich die Ladezeit auf die Conversion auswirkt. In der Google Search Console ist direkt ablesbar, wie lange der Googlebot für das Laden der Inhalte benötigt.
Pingdom.com
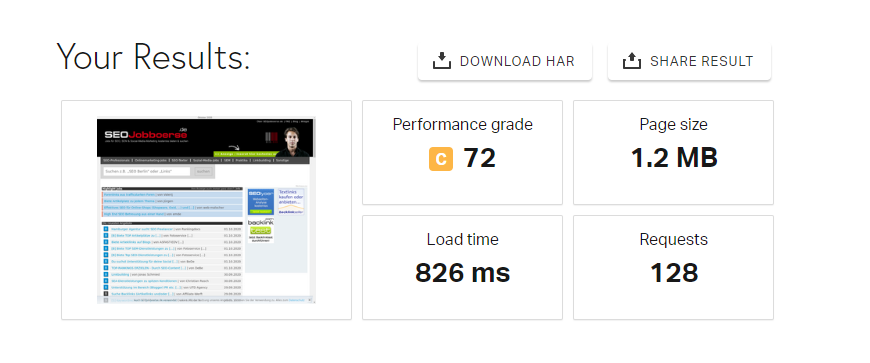
Der Monitoring-Anbieter Pingdom.com ist eine sehr häufig verwendete Alternative zu Google und ebenfalls kostenlos. Das Tool zur Messung der Ladezeit berücksichtigt dieselben Faktoren wie auch die PageSpeedInsights von Google und zeigt ebenfalls Möglichkeiten zur Optimierung auf. Unter der ersten Übersicht finden Sie viele Statistiken die näher beleuchten, welche Elemente die Ladezeit der Website behindern.

Pingdom.com, Aufruf Seojobboerse.de © Pingdom.com
Auch Pingdom gibt einen Score an, an dem man sich vergleichend orientieren kann. Ebenso sind hier Ampelfarben für eine schnelle Einordnung im Einsatz. So ist auf einen Blick schnell sichtbar, wie zügig die Webseite geladen wurde, wie groß sie ist, wo noch Optimierungspotential liegt und wie der Aufbau einer Seite genau abläuft. Nachteilig sind die geringe Auswahl der Serverstandorte, welche die Ladezeit nicht genau kalkulierbar machen.
GT Metrix
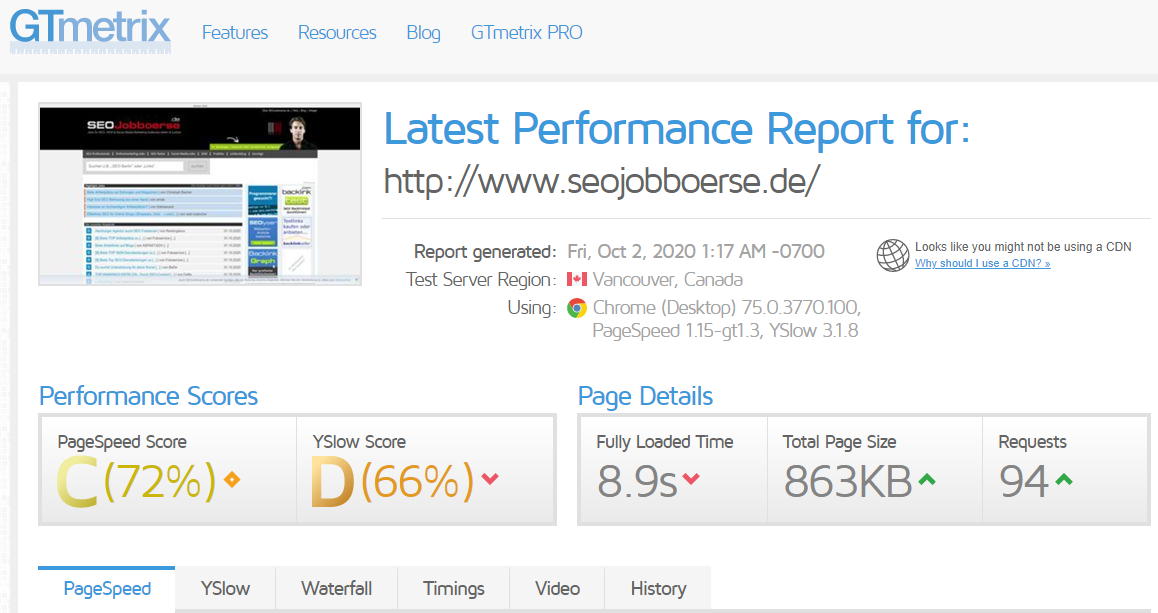
GT Metrix, erreichbar unter gtmetrix.com, ist ein weiteres kostenloses Tool, mit dem man die Ladezeit seiner Website messen kann. Auch hier ist die Bedienung denkbar einfach. Nach der Eingabe der URL der zu testenden Seite, gibt es schon nach wenigen Augenblicken ein Ergebnis. Leider gibt es hier, wie Sie im Bild sehen, einen Nachteil. GTMetrix schaut immer nur mit dem „Blick eines Besuchers aus Vancouver“ (Serverstandort) auf die Ladegeschwindigkeit.

gtmetrix.com, Aufruf Seojobboerse.de © gtmetrix.com
Die Ergebnisse werden in vier Blöcken dargestellt. Zunächst zeigt der wichtigste die Performance Scores Ihrer Seite und die Page Details wie Loadtime und Größe der Website. Darunter finden Sie genaue Angaben und auch schon Optimierungsempfehlungen. Übrigens orientiert sich GT Metrix dabei an zwei Regelkatalogen, dem von Google und dem von Yahoo.
Hinzu kommen Übersichten wie das Wasserfalldiagramm, die Zeitreihenanalyse und die kostenpflichtige Videofunktion. Im Wasserfalldiagramm finden sich die wichtigsten Daten der Analyse. Hier kann man die Datenpakete in ihrer chronologischen Reihenfolge mit ihrer Ladezeit ähnlich wie bei Pingdom.com sehen. Die Zeitreihenanalyse allerdings ermöglicht es, die Entwicklung über mehrere Wochen hinweg zu beobachten. So kann man sehen, ob die Optimierungen, die man vorgenommen hat, etwas gebracht haben und dies anhand eines Graphen.
WebPageTest
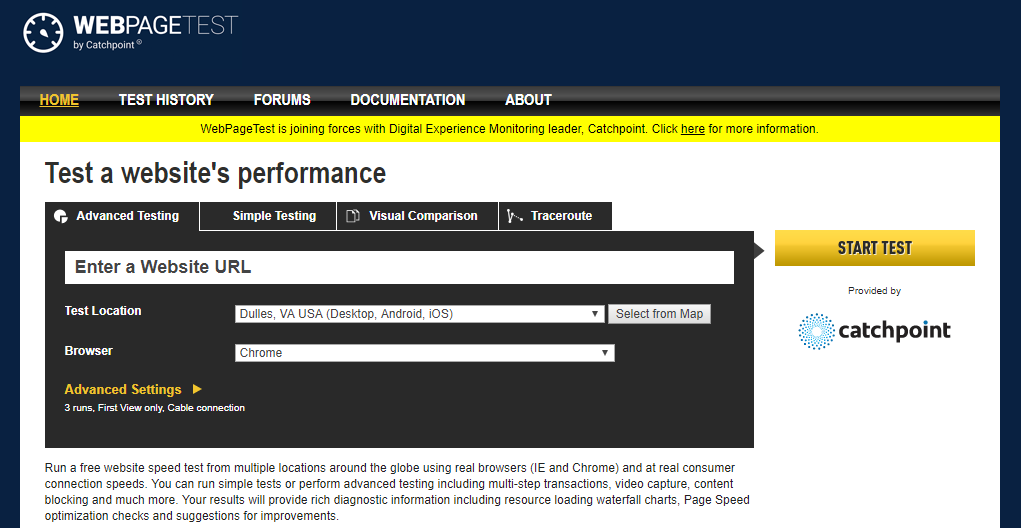
WebPageTest ist ein Open-Source-Tool, mit dem detaillierte Website-Messungen möglich sind. Es ist über die Adresse WebPageTest.org erreichbar. Schon bei Aufruf sieht man, dass man hier ein paar mehr Einstellungen vornehmen muss, ehe man an die Ergebnisse kommt.

WebPageTest.org Startseite © WebPageTest.org
Bei WebPageTest.org kann man die Messung nach Parametern genauer definieren. Dafür werden Daten wie der Standort des Servers, der genutzte Browser und auch die Bandbreite, mit der gemessen werden soll, angegeben. So wird das Bild etwas individueller. Hat man dann die Ergebnisseite vor Augen, werden verschiedene Messwerte angezeigt. Einer, den man bei Google nicht finden kann, ist der Time to First Byte. Er zeigt serverseitige Probleme oder DNS-Konfigurationsprobleme auf. Auch die neuen Web Vitals von Google sind schon integriert.
Site Speed Test von KeyCDN
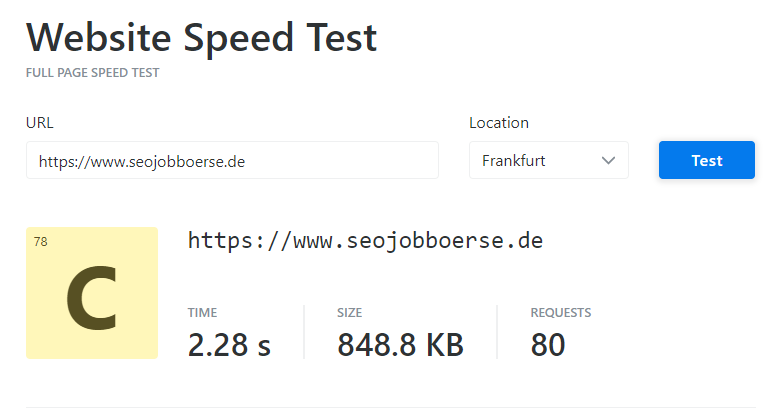
Noch ein letztes Tool soll unsere Übersicht zu den besten, kostenlosen Werkzeugen zur Messung der Ladezeit abrunden. Beim Site Speed Test von KeyCDN wird ebenfalls festgelegt, aus welcher Region man testen möchte. Erreichen können Sie das Tool unter tools.keycdn.com/speed. Das Ergebnis wird dann in einem Wasserfalldiagramm und einer Webseitenvorschau angezeigt. Auch hier bekommt man einen guten Überblick über die Gesamtladezeiten, die Dateitypen und kann Optimierungspotentiale erkennen. das Kernergebnis wird in Schulnoten des amerikanischen Systems angezeigt.

Website Speed Test von KeyCDN.com, Aufruf Seojobboerse.de © KeyCDN.com
Tools zur Messung der Ladezeit im Überblick
| Tool | Schneller Überblick über die Ladezeit | Vergleich mit anderen Websites | Optimierungsvorschläge |
| Lighthouse | ja | nein | nein |
| PageSpeed Insights von Google | ja | ja | ja |
| Pingdom.com | ja | ja | ja |
| GT Metrix | ja | ja | ja |
| WebPageTest | ja | ja | ja, sogar zu serverseitigen Problemen |
| Site Speed Test von KeyCDN | ja | ja | ja, aber reduziert |
| Tool | Kostenlos? | Nachteile? |
| Lighthouse | ja | sehr marginaler Überblick |
| PageSpeed Insights von Google | ja, auch in vielen weiteren kostenfreien Überblicken und Tipps | keine |
| Pingdom.com | ja, weitere Möglichkeiten mit Pro-Account | geringe Auswahl der Serverstandorte führt zu Ungenauigkeiten |
| GT Metrix | ja, weitere Möglichkeiten wie Videoanalyse kostenpflichtig | nur Serverstandort Vancouver führt zu Ungenauigkeiten |
| WebPageTest | ja, weitere Möglichkeiten mit kostenpflichtigem Account | keine |
| Site Speed Test von KeyCDN | ja | Serverstandortauswahl gering, daher Gefahr von Ungenauigkeiten |
Ladezeiten verringern und Geschwindigkeit erhöhen – das kann man tun
Nun, wenn man also mit einem dieser Tools seine Ladezeit gemessen hat, bekommt man bei den meisten schon jede Menge Hinweise auf die Optimierungsmöglichkeiten. Zum Abschluss wollen wir Ihnen die wesentlichen Optimierungspotentiale und -ansätze vorstellen, mit denen die Ladezeit seiner Website verbessert werden kann. Es geht hier vor allem um die Reduzierung von Serverantwortzeiten, die Bildoptimierung, das Caching sowie die Reduzierung von CSS und Javascript. Das sind natürlich noch nicht alle Möglichkeiten. Was man noch alles umsetzen kann, sehen Sie in den detaillierten Tipps der Tools.
Minimierung von Serverantwortzeiten
Eine langsame Seitengeschwindigkeit muss nicht unbedingt an der Seite selbst liegen, Daher sollte der erste Blick auf die Antwortzeiten des Servers fallen. Befindet sich Ihre Seite beispielsweise auf einem Server mit vielen weiteren Websites, teilt man sich die Bandbreite. Das kann zu sehr langsamen Serverantwortzeiten führen, die die Ladezeit beeinträchtigt. Die Nutzung eines dedizierten Servers oder der Wechsel des Hosters kann hier eine Möglichkeit sein, um die Performance der Website zu verbessern.
Optimierung der Bildgrößen
Ein wichtiger Punkt bei der Verbesserung der Ladezeit einer Website sind die Bilder. Die Optimierung der Bildgrößen und Bildformate bringen einen in Sachen Page Speed meist sehr schnell voran. Bilddateien sollten so groß wie nötig und so klein wie möglich sein. In Bildbearbeitungsprorammen wie z.B. Adobe Photoshop, kann man seine Bilder komprimieren, ohne dass die Qualität darunter (zu stark) leidet.
Minimierung bzw. Auslagerung von CSS und JavaScript-Dateien
Lagert man CSS- und JavaScript-Dateien extern aus, kann dies zu einer Erhöhung der Ladezeit der Website führen. Normalerweise werden beim Laden einer Website alle Dateien einzeln geöffnet, gelesen und ausgeliefert – nacheinander. Setzt man auf externe CSS- und Javascript-Dateien, können parallel weitere Dateien geladen werden. Zusätzliche Möglichkeiten sind die Nutzung von asynchronem Javascript oder das Laden von Javascript im Footer. Dafür allerdings benötigt man wirklich einen Fachmann oder eine Fachfrau in der Webentwicklung, die einen dabei unterstützt. Als Laie stößt man sehr schnell an seine Grenzen.
Caching
Die letzte Möglichkeit, die wir heute vorstellen möchten, ist das Caching, Es gibt serverseitiges und Browser-Caching. Beim serverseitigen Caching werden nicht bei jedem Seitenaufruf alle dynamischen Inhalte der Seite neu geladen. Die Inhalte ändern sich ja auch nicht ständig, sodass dies nötig wäre. Solche Seiten werden als statische HTML-Dateien beim Server zwischengespeichert und stehen bei einem Aufruf sofort zur Verfügung. Die Datenbank wird dadurch nicht belastet.
Mit dem Browsercaching ist es möglich, zeitweise Elemente und Dateien Ihrer Website auf dem Computer des Benutzers vorzuhalten. So muss nicht der gesamte Inhalt bei einem weiteren Besuch der Seite wieder ganz neu geladen werden. Dies trifft z.B. auf Bilder zu.
Fazit zur Ladezeit von Websites und deren Messung
Sie haben gesehen, dass die Ladezeit einer Website für den Nutzer sehr wichtig ist. Langes Warten strapaziert die Geduld der Menschen und führt zum Verlassen der Seite, Das haben auch die Suchmaschinen, allen voran Google bemerkt, und die Ladezeit zum Rankingfaktor sowie wesentlichen Schlüsselzahl bei der User Experience (Nutzererfahrung) gemacht. Die Ladezeit zu messen, ist nicht schwer. Viele Tools, die gute Ergebnisse liefern, helfen bei der Erkennung von Optimierungspotentialen. Dabei unterscheiden sie sich zumeist nicht wesentlich voneinander. Will man aber ganz genaue Ergebnisse und auf Google optimieren, empfehlen wir, die hauseigenen Tools des Suchmaschinenanbieters wie die PageSpeedInsights zu verwenden.